transform: translate(-50%, -50%);` causing Text Blur · Issue #238 · yapplabs/ember-modal-dialog · GitHub

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

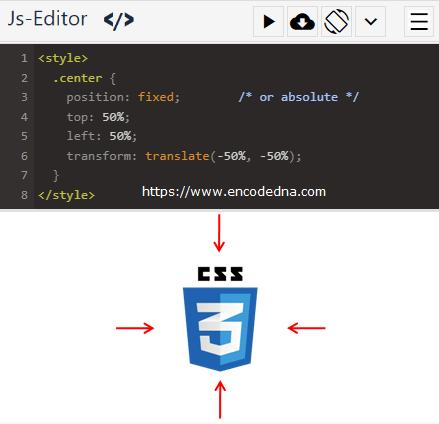
CSS-Tricks on Twitter: "How They Fit Together: Transform, Translate, Rotate, Scale, and Offset https://t.co/o4fImR1oiB https://t.co/qSgDA4mIri" / Twitter
Physical effect of the translate transform on images with varying (t x... | Download Scientific Diagram